2012
AppJS is no longer being updated or maintained. For a similar platform, check out node-webkit which is backed by Intel Open Source and is consistently being improved and updated. I’ll write a new tutorial for node-webkit sometime in the future. Also, despite the legacy name, node-webkit uses Chromium as its base, so it is now using the Blink rendering engine.
Over the past few months, I’ve been studying up and trying out several cross-platform development solutions and one of the more interesting ones I’ve found, as a web designer and developer, is AppJS. It allows development for the desktop for all three major desktop operating systems using the mix of technologies commonly known as HTML5 and node.js.
Of course, I’ve also been using Adobe AIR since it was introduced, though AIR for HTML isn’t all that great in my experience. AppJS, on the other hand, uses the Chromium Embedded Framework which renders content beautifully, is super fast and has all of the latest and greatest features HTML5 has to offer without awkward workarounds.
Before getting started, it is worth mentioning that AppJS is still a relatively new project and documentation is sparse at the moment, but it is being worked on. I’m also not attempting to compile and package a completed app just yet, so I will be using the distributable version and replacing the content files throughout this tutorial.
Windows 8, the newest incarnation of Microsoft Windows, will officially be released to the masses on October 26, 2012. For those unfamiliar with the new operating system, Windows 8 is a reimagining of Windows and comes with a brand new user interface, Metro Modern UI that is, in Microsoft’s terms, “fast and fluid” and “authentically digital.” It is the first time Windows has seen a major redesign since Windows 95, and it is MAJOR! Check out this video to see a preview:
Ahead of the Windows 8 release, Ratio Interactive, a design agency in Seattle, WA launched a design contest for Windows 8 apps. It gave me the perfect excuse to begin exploring the design possibilities of the new operating system. For my entry, I chose to design an app for Digital Art Academy.

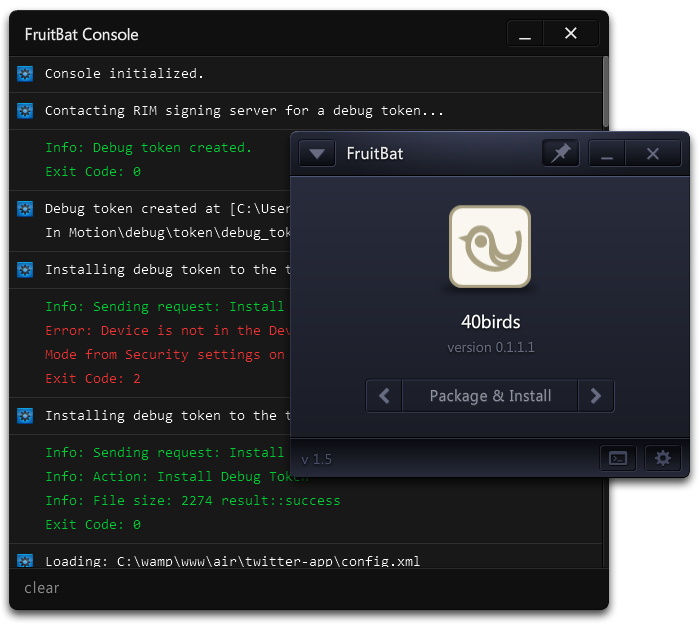
It has been a while since the last FruitBat update was made available and since then, a lot has changed. BlackBerry 10 is on the way and Tablet OS updated to 2.0 with 2.1 in beta. WebWorks also continues to evolve in the BlackBerry github repository. With all of the activity around BlackBerry development, FruitBat needed some attention to keep up as well as improve some of its basic functionality.
I apologize, everyone. I thought I had disabled the expiration on the build that was posted back in November 2011, especially when it didn’t expire properly on January 1, 2012. I was wrong. It didn’t expire in January due to a bug in that build. It is fixed now and FruitBat no longer has an expiration date at all, not even a disabled one.
