Software
AppJS is no longer being updated or maintained. For a similar platform, check out node-webkit which is backed by Intel Open Source and is consistently being improved and updated. I’ll write a new tutorial for node-webkit sometime in the future. Also, despite the legacy name, node-webkit uses Chromium as its base, so it is now using the Blink rendering engine.
Over the past few months, I’ve been studying up and trying out several cross-platform development solutions and one of the more interesting ones I’ve found, as a web designer and developer, is AppJS. It allows development for the desktop for all three major desktop operating systems using the mix of technologies commonly known as HTML5 and node.js.
Of course, I’ve also been using Adobe AIR since it was introduced, though AIR for HTML isn’t all that great in my experience. AppJS, on the other hand, uses the Chromium Embedded Framework which renders content beautifully, is super fast and has all of the latest and greatest features HTML5 has to offer without awkward workarounds.
Before getting started, it is worth mentioning that AppJS is still a relatively new project and documentation is sparse at the moment, but it is being worked on. I’m also not attempting to compile and package a completed app just yet, so I will be using the distributable version and replacing the content files throughout this tutorial.
Windows 8, the newest incarnation of Microsoft Windows, will officially be released to the masses on October 26, 2012. For those unfamiliar with the new operating system, Windows 8 is a reimagining of Windows and comes with a brand new user interface, Metro Modern UI that is, in Microsoft’s terms, “fast and fluid” and “authentically digital.” It is the first time Windows has seen a major redesign since Windows 95, and it is MAJOR! Check out this video to see a preview:
Ahead of the Windows 8 release, Ratio Interactive, a design agency in Seattle, WA launched a design contest for Windows 8 apps. It gave me the perfect excuse to begin exploring the design possibilities of the new operating system. For my entry, I chose to design an app for Digital Art Academy.

It has been a while since the last FruitBat update was made available and since then, a lot has changed. BlackBerry 10 is on the way and Tablet OS updated to 2.0 with 2.1 in beta. WebWorks also continues to evolve in the BlackBerry github repository. With all of the activity around BlackBerry development, FruitBat needed some attention to keep up as well as improve some of its basic functionality.

The FruitBat 1.4.0132 update includes the following changes:
- BUGFIX: (Mac Only) Automatic updates did not function in 1.4.0127 (sorry all- you’ll have to download the installer from the site this time). This was fixed and tested in an intermediate unreleased version 1.4.0130.
- BUGFIX: Auto-generated WebWorks ZIP file name could possibly be invalid when attempting to package a WebWorks app. This would cause packaging to fail. All ZIP file names should be fully valid now, every time.
- BUGFIX: Register Signing Keys item in the Publish menu was not linked to its action, so it did nothing when selected. Now, registering signing keys via this menu item should function properly.
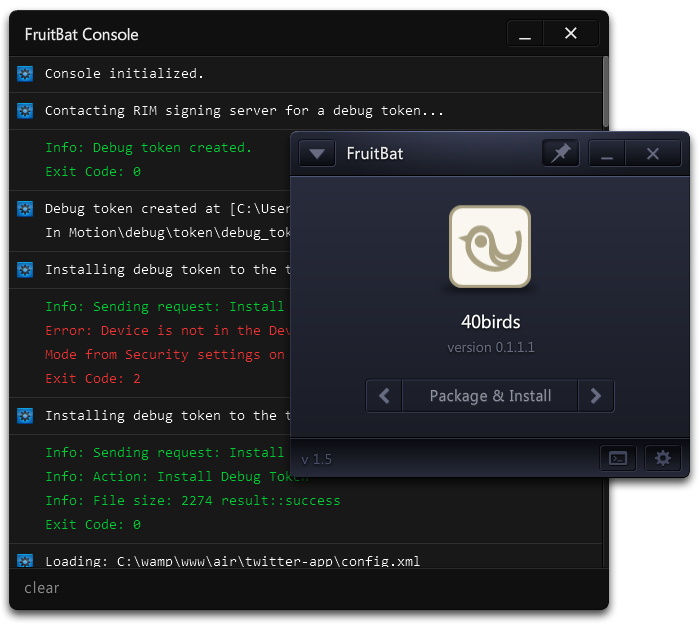
- CHANGE: The process for installing debug tokens was changed to allow file selection if the Debug Token Save Location in the Settings/Preferences window did not contain a valid file location.
- NEW: Added messages to the console for:
- loading XML from any of the available options (drag & drop, shortcut key, menu item)
- creating/refreshing the package file list
- updating the main app panel
- installing standalone BAR files
- uninstalling standalone BAR files
Windows users may use the update feature to download and install the update automatically. Mac users should use the download button below for this time. There is no need to uninstall the previous version before installing this one. The old version will simply be replaced on install.

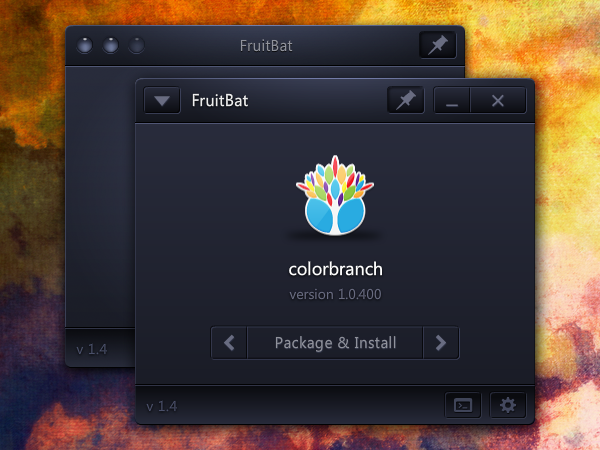
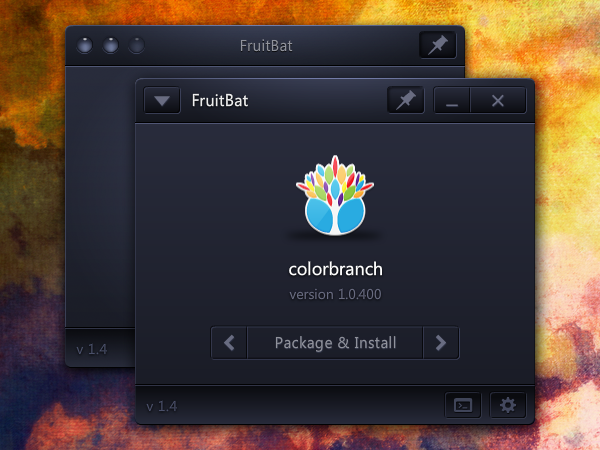
Considering it has been so long, I’ve decided to release a public beta of the in-progress version of FruitBat… and this time something for the Mac folks too! As there is so much new stuff, be sure to check the main page for instructions, though you probably won’t need them because most actions have only one step. How’s that for easy?
This beta installation will expire and no longer run at midnight on December 31, 2011.
Updates have been enabled for all current installations. To install the current version, use “Check for updates” from the Help menu. Settings are not compatible between the two versions, so they will have to be redone via the new Settings window. Update is not required if you would like to stay with version 1.3, despite its display bug.
Download links, release notes, known issues, etc. after the jump.
Using Tablet OS SDK version 1.1.0 and AIR 2.7, the main screen in FruitBat that shows your application’s icon when a descriptor is loaded may show “undefined” for both app name and app version. This does not affect FruitBat’s main functions; it still works as advertised, you’ll just see “undefined” instead of your app’s name or version. This includes the name of any packaged BAR file. You can change the package’s filename to anything you wish after it is generated (all of the important “stuff” is inside).
The fix has already been completed for the next update.

Painter has a few ways of creating color palettes from images whether it be through color sets, the Match Color command or the stylistic coloring achieved through automatic processes such as in the Underpainting panel. Now, add one more: the Mixer panel. With MXSMaker, it is very easy to convert any JPG, PNG or GIF file, with transparency preserved, into a Mixer Pad file that can be loaded directly into the Mixer panel of Painter 8.1 through Painter 12.
The current version of Brush Manager will not receive an update specifically for Painter 12; other plans are in the works. However, the current version is compatible with Painter 12. Here’s what to do:
- Open the Settings panel by clicking the wrench icon in the title bar.
- Leave your settings the way they are, especially User Mode which should be set to YES for most users. If you use a location that isn’t one of the default locations for Painter (ex. a folder on D: drive), skip steps 3 and 4.
- For consistency choose Painter 11 from the Painter Version drop down.
- Click the button that says Set to Default Location, then check the checkbox beside it for using a custom path.
- If your path uses Application Data or AppData in Windows or Application Support on Mac OS, change 11 (or your version number) to 12 — this should be most users. If your path uses Program Files on Windows or Applications in Mac OS, change “Corel Painter 11” to “Painter12″ with no spaces. Windows 64-bit users should also remove ” (x86)” — the space in front of it too– from the Program Files folder name.
That’s it! This will install brushes into the Default workspace in the Painter Brushes library. Changing “Default” to another workspace name will use that workspace instead. Changing “Painter Brushes” to another library name will use that library instead. It’s all pretty straightforward.
If you do choose to use a different workspace or library, my recommendation is to use the Browse button that opens beside the path’s text box, just to make sure spelling and spacing are exact. The folder selection dialog that opens will be set to your current location and you should be able to see the folders for your other workspaces. Expand a workspace along with its Brushes folder and choose a library (any folder inside of the Brushes folder) and click OK. Now Brush Manager will install into the chosen workspace and library.

The BlackBerry PlayBook is finally here! This update to FruitBat adds the ability to install in-development apps to the PlayBook hardware for testing while using a debug token. It also has the ability to install and uninstall signed BAR files to and from the device.